Elementor als pagina bouwer in WordPress
Door: Marco van Wijk van MVWautotechniek.nl.
Elementor
Of je nu weinig tot geen ervaring hebt met het maken van websites, of je bent een ervaren webdesigner; Elementor is voor iedereen een geweldige tool om je pagina’s in WordPress binnen zeer korte tijd met veel gemak heel professioneel in te richten! In dit artikel zal ik mijn ervaring en tips and tricks m.b.t. Elementor met jullie delen. Niet onbelangrijk: je kunt de Elementor-plugin gratis downloaden.

Beschik je al over een WordPress-website én de content die je op een pagina wilt plaatsen?
Na het lezen van dit artikel kun je binnen een kwartier:
- Kolommen maken en de groottes aanpassen;
- Eigen tekst en afbeeldingen in de kolommen plaatsen;
- Uiterlijk aanpassen aan dekstop, tablet en/of mobiele weergave;
- Video’s toevoegen en editor instellen;
- Afstandshouders toevoegen;
- Interactieve knoppen maken voor bijv. een menu (Pro-versie)
- Een geweldige en aantrekkelijke webpagina maken!
WordPress editor vs. Elementor
Na het installeren van de WordPress database en het kiezen van een thema, wil je beginnen met het ontwerpen van de homepage en een aantal pagina’s die je bereikt door het standaard, ingebakken menu. Via de standaard editor in WordPress ben je enigszins beperkt: je kan in het tekstvak typen en media toevoegen, maar daar blijft het ook wel bij. Tevens heb je met de standaard editor niet echt zicht in hoe het er uiteindelijk op je website uit komt te zien.
Elementor biedt daarbij een uitkomst. De Elementor-editor opent fysiek “in” je website. Alle functies van Elementor kun je dus letterlijk in je thema slepen. Je kunt typen en afbeeldingen toevoegen door te klikken en te slepen en direct zien hoe het resultaat is! Verder kun je heel gemakkelijk instellen hoe je de pagina in de desktop-, tablet- of mobiele weergave wilt tonen en ga zo maar door!
Beginnen met Elementor
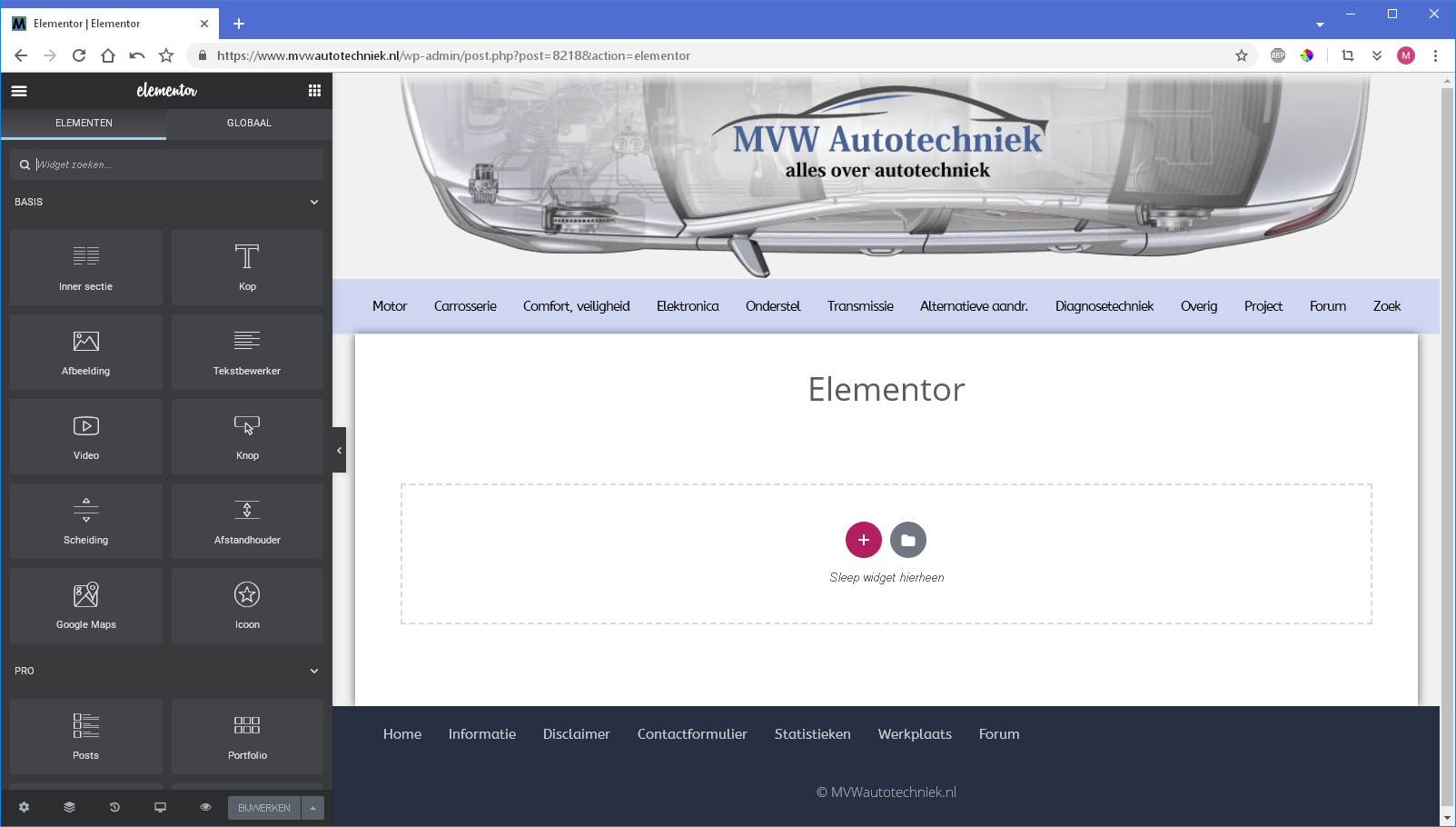
In WordPress stel je het hoofdmenu, en indien gewenst, het footermenu in. Ook kun je ervoor kiezen om een logo toe te voegen. Dit doe je meestal in de ingebakken thema-editor. De onderstaande afbeelding toont de reeds ingestelde menu’s en het logo van de website: mvwautotechniek.nl

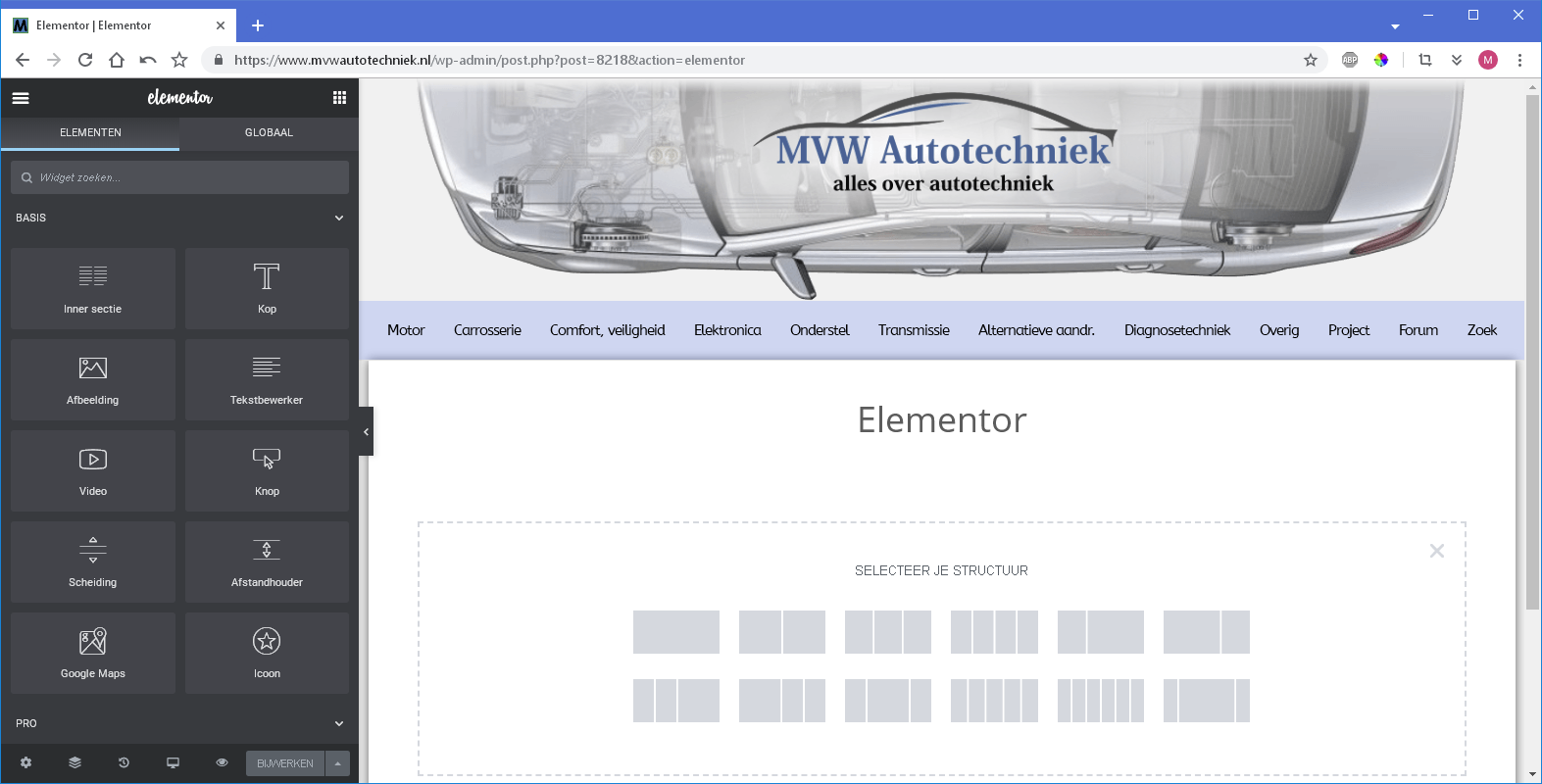
Nadat je bent ingelogd met het admin-account en je een pagina van je website bekijkt, klik je in het WordPress-menu op: “Bewerk met Elementor”. De desbetreffende pagina opent in de Elementor-editor (zie bovenstaande afbeelding). In het midden van de pagina verschijnt er een kolom waar o.a. een + staat om een nieuwe selectie toe te voegen. Na het klikken op de + krijg je de optie om het aantal gewenste kolommen toe te voegen (zie onderstaande afbeelding). We klikken op de tweede van boven: twee kolommen met de verhouding van 50%.

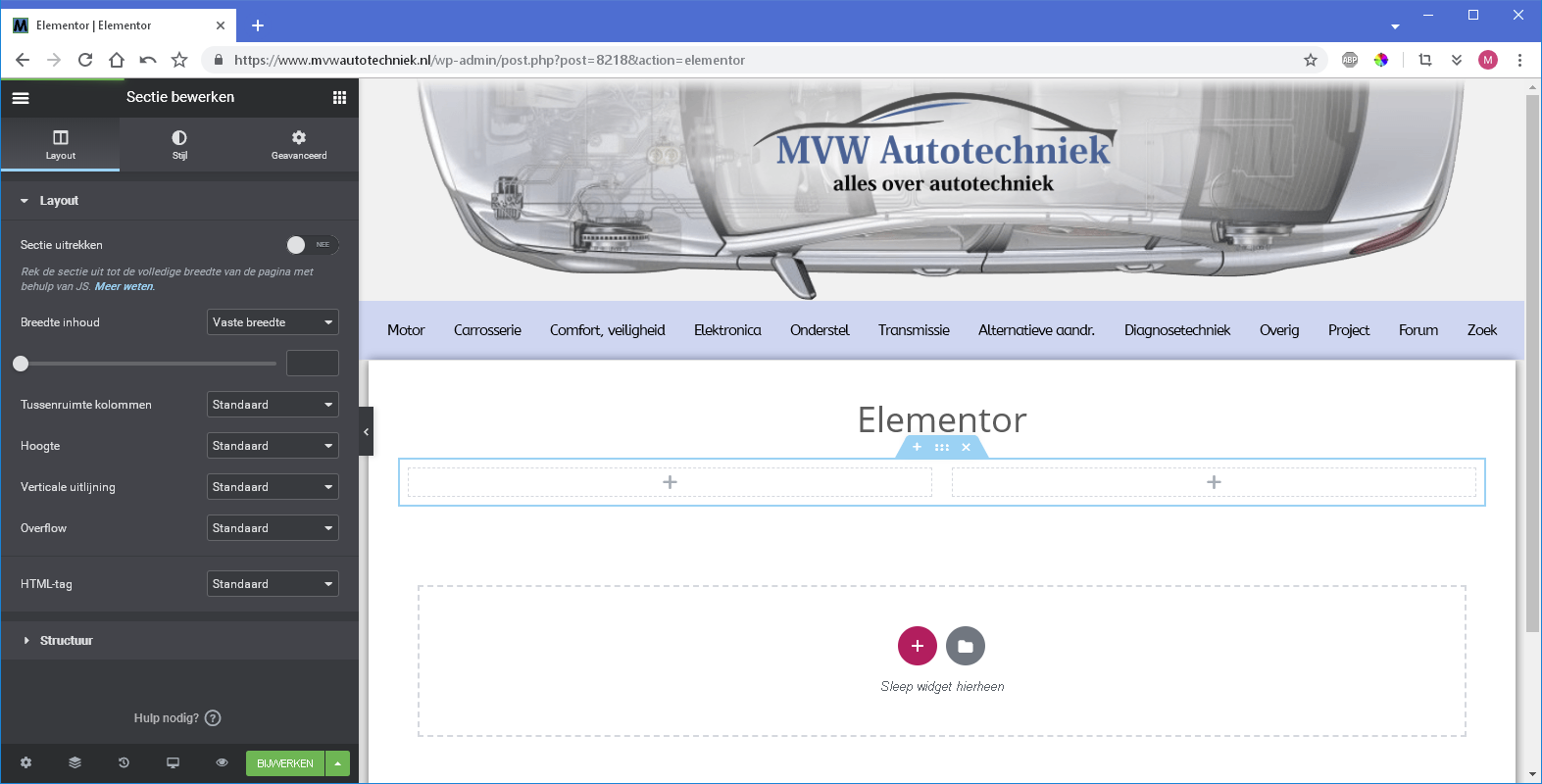
Na het aanklikken van de gewenste aantal kolommen, verschijnen ze direct op de pagina. In het Elementor-menu kun je dingen aanpassen als: de breedte van de kolommen, de stijl (kleur, rand, achtergrond) en de responsive. Hier gaan we later in dit artikel verder op in.

Het toevoegen van tekst en een afbeelding
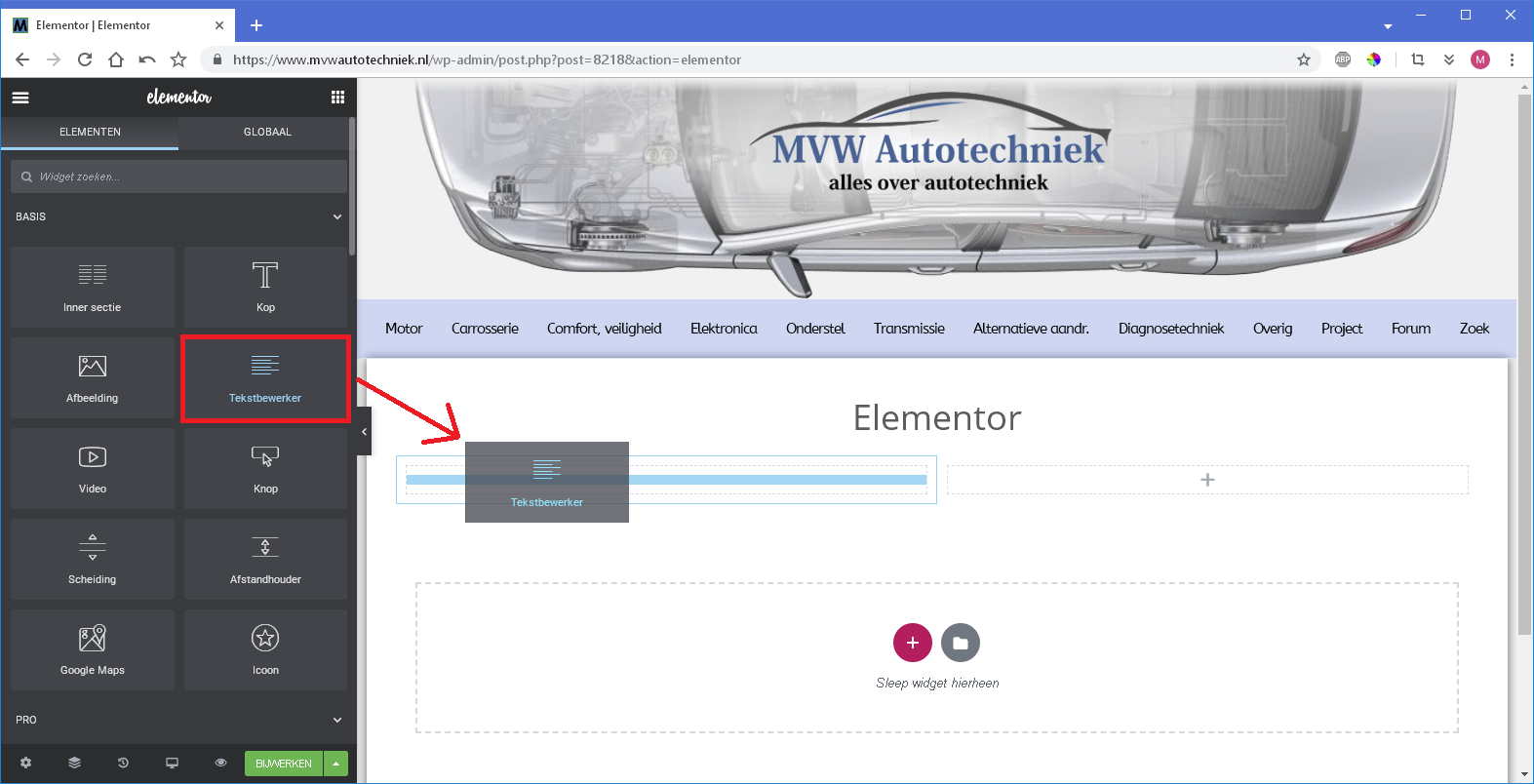
We klikken op de + in de linker kolom. In het Elementor-menu zien we de functies die we naar de desgewenste kolom kunnen slepen. We kiezen ervoor om in de linker kolom de tekstbewerker, en in de rechter een afbeelding toe te voegen.

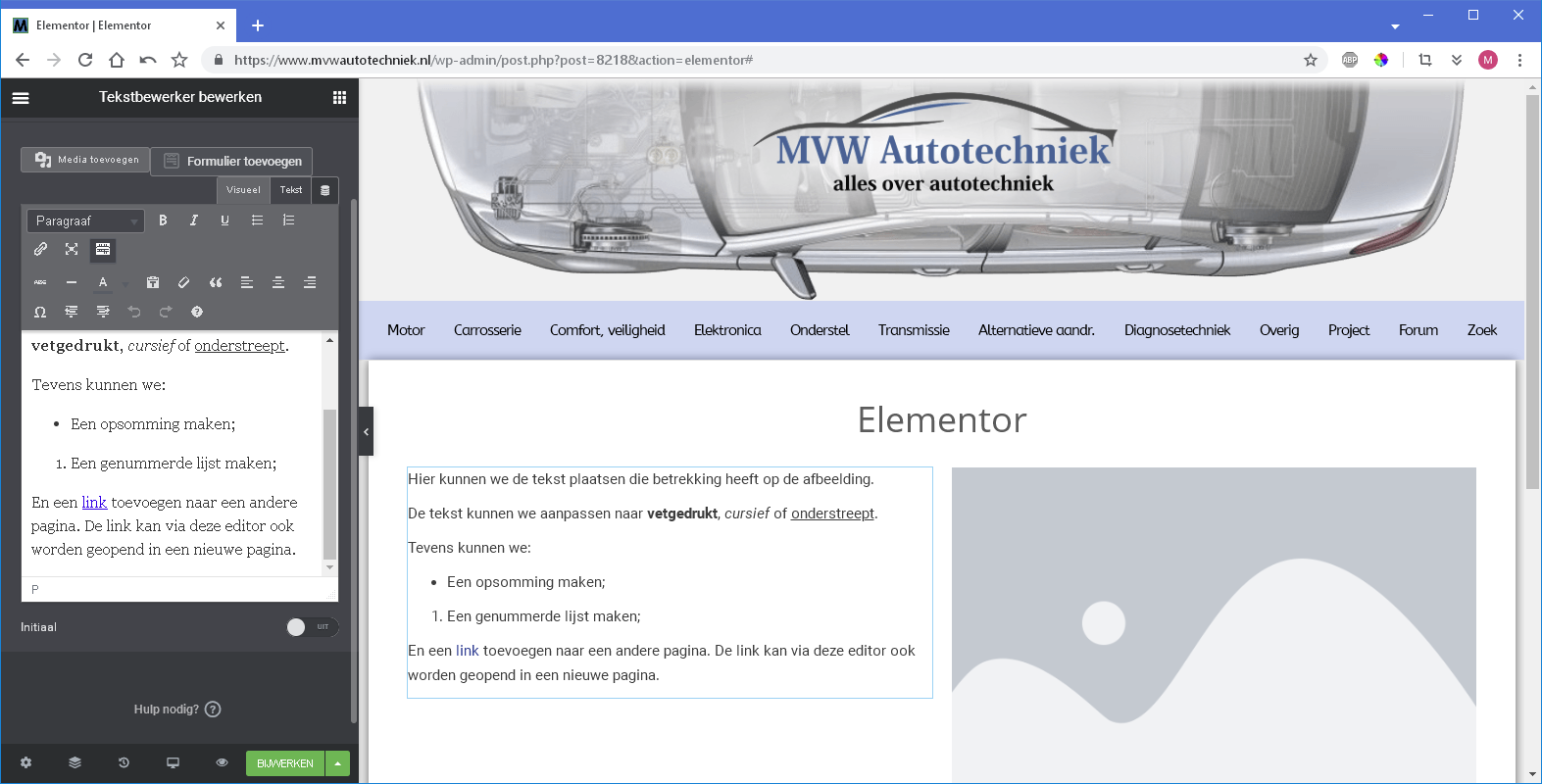
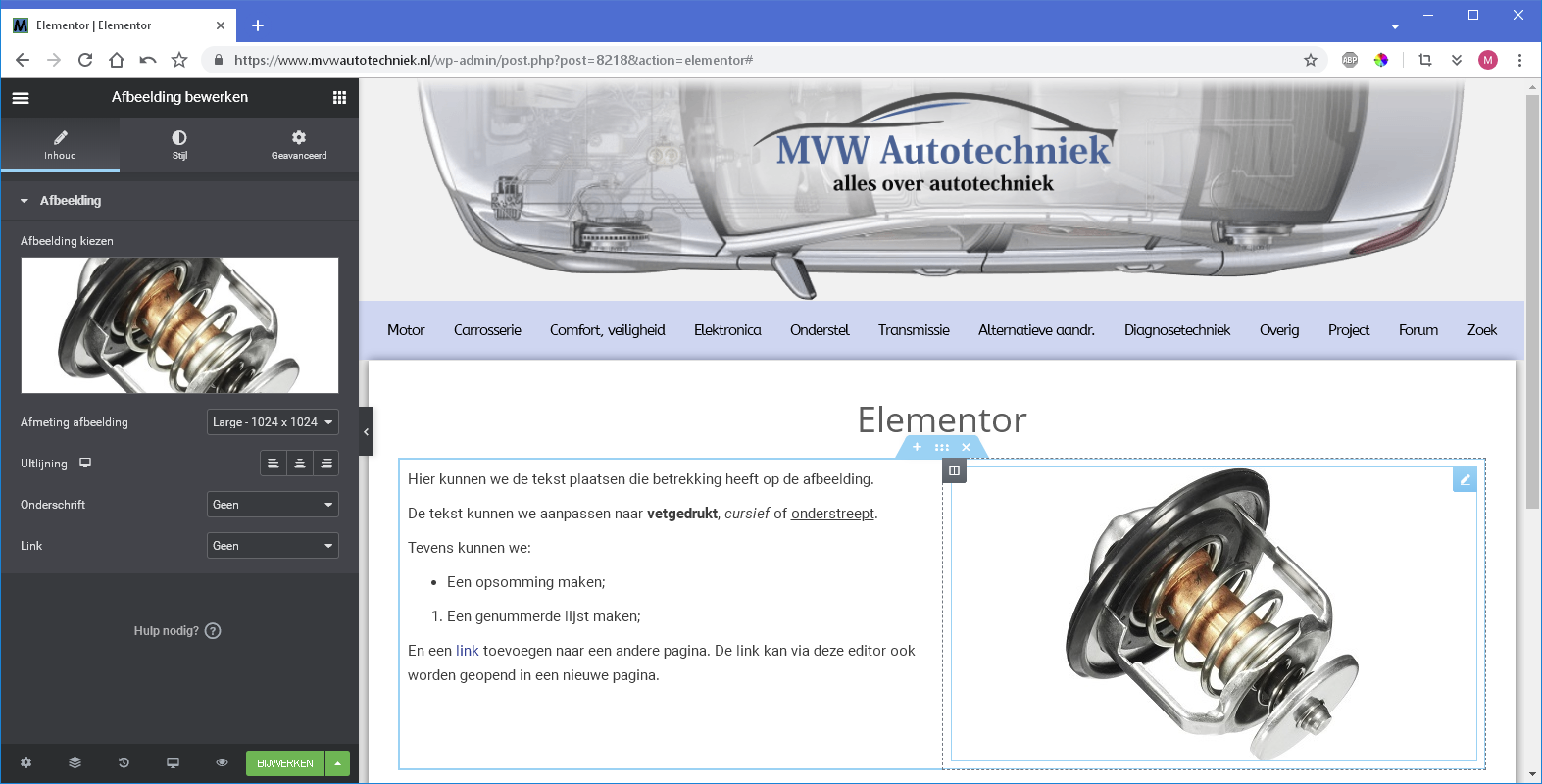
Nadat “tekstbewerker” in de linker kolom is gesleept, kan er direct worden getypt. Links in de Elementor-editor kun je typen, de tekst naar wens aanpassen, opsommingstekens en links naar andere pagina’s of externe websites toevoegen. Op je webpagina zie je direct het resultaat.

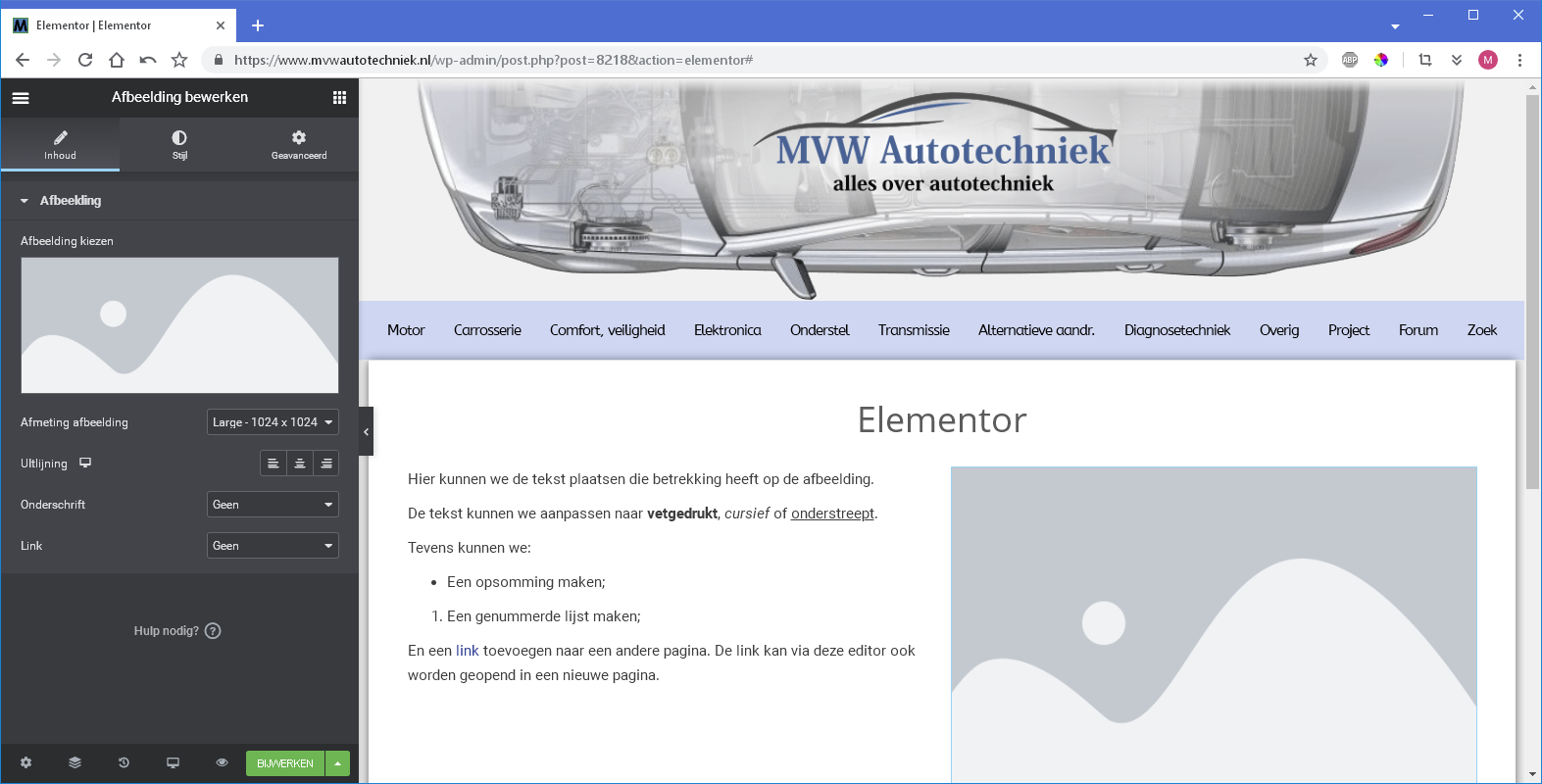
Om een afbeelding toe te voegen, klik je op het grijze vlak in de rechter kolom. In de Elementor-editor kun je na het aanklikken van de optie “afbeelding kiezen” een afbeelding vanuit je mediabibliotheek kiezen, of een bestand uploaden.

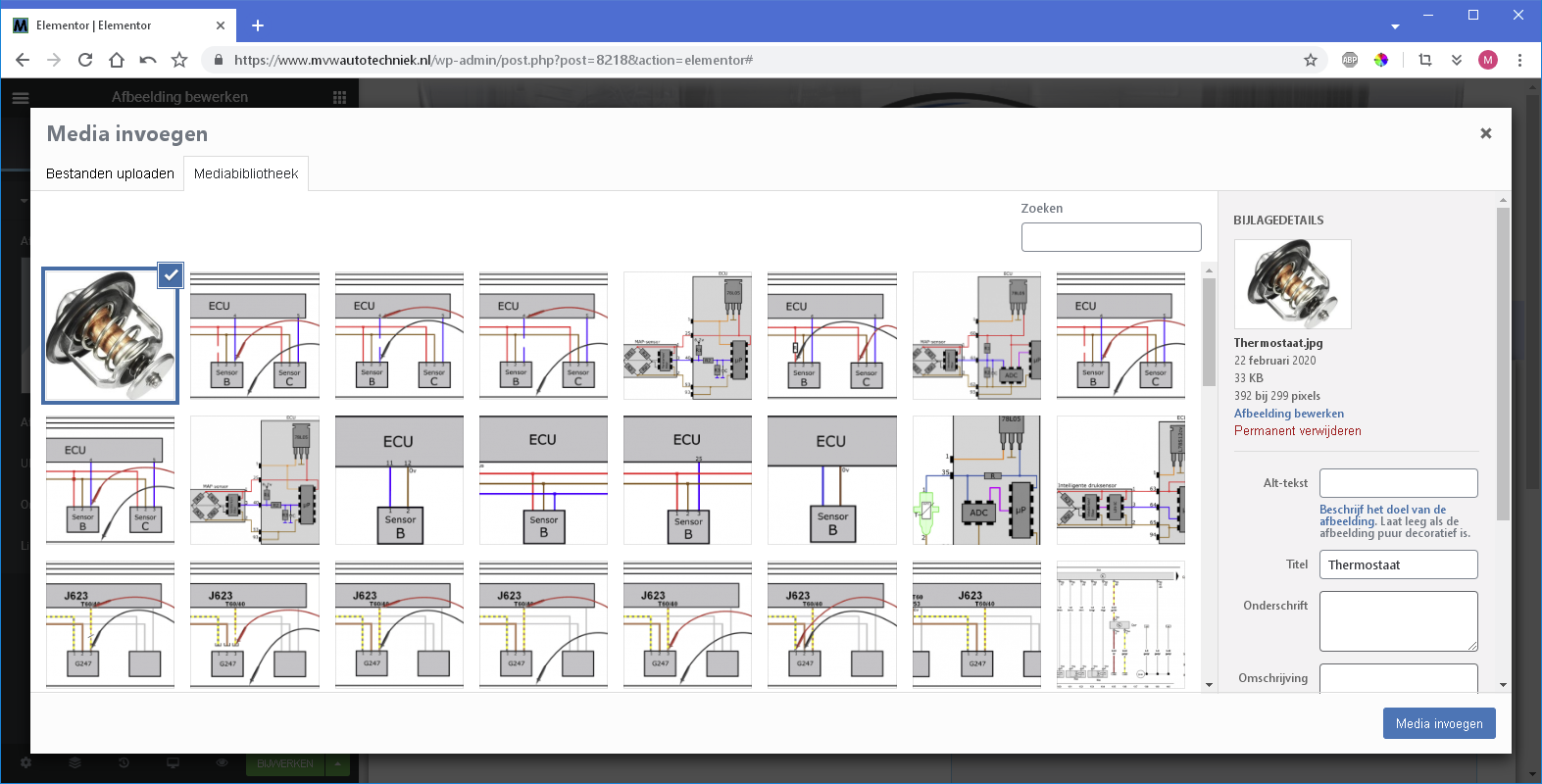
We uploaden een afbeelding van een thermostaat. De afbeelding komt direct in de mediabibliotheek te staan. Voordat we de afbeelding invoegen, kunnen we een Alt-tekst, onderschrift en omschrijving aan de afbeelding toevoegen.

Klik op “media invoegen” om de afbeelding in de rechter kolom in te voegen. Nu zijn de tekst en afbeelding aan de pagina toegevoegd.

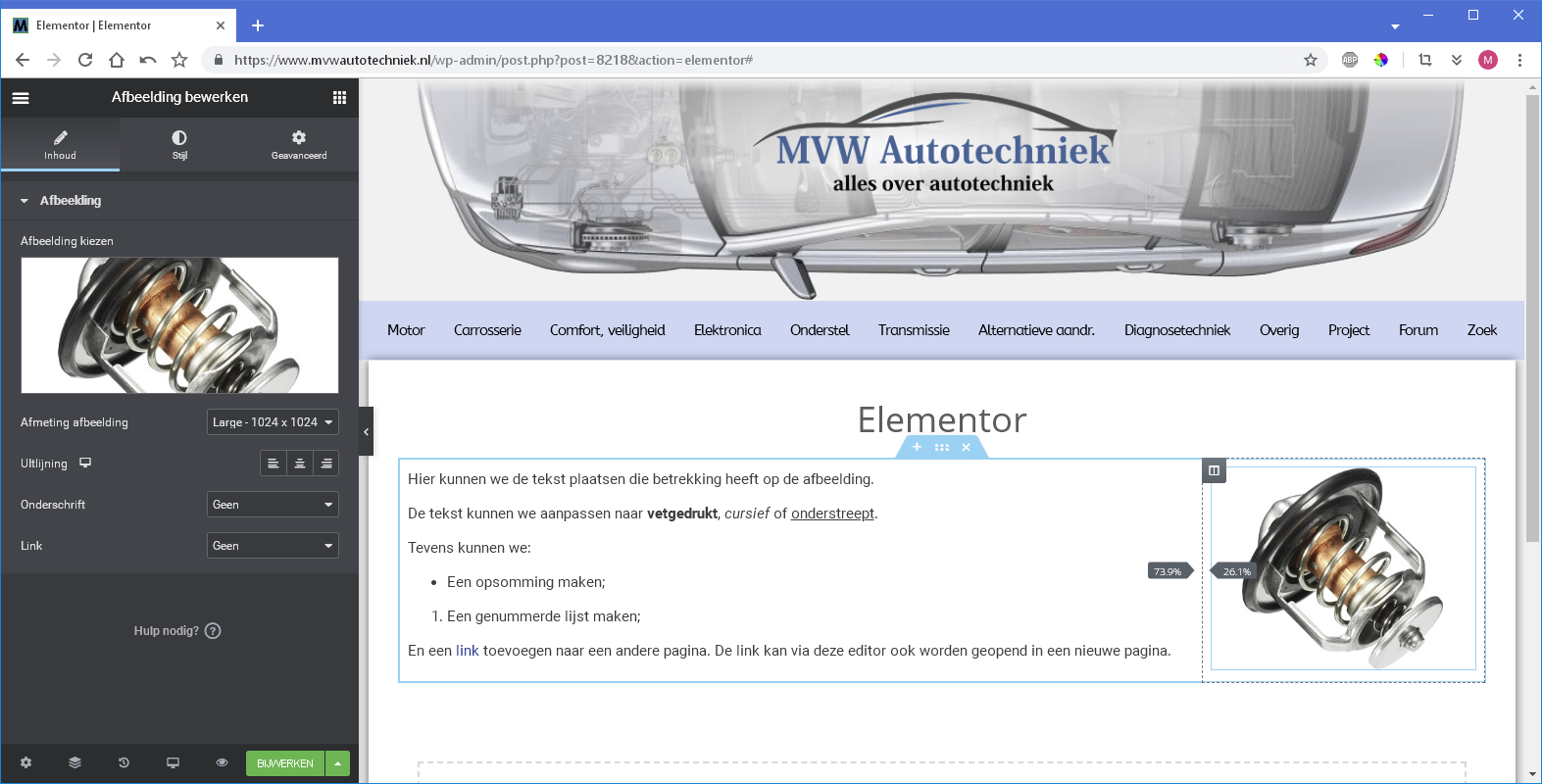
De kolommen stonden ingesteld op 50% van de totale breedte. Na het invoegen van een afbeelding, kan het gewenst zijn om de afbeelding te verkleinen om evt. meer ruimte te verkrijgen voor de tekst. Sleep in dat geval de verticale lijn tussen beiden naar rechts. In de onderstaande afbeelding wordt de verhouding 73,9% – 26,1%. Ga je meerdere kolommen met tekst en afbeeldingen toevoegen, dan kun je dezelfde verhouding ook bij de andere kolommen toevoegen. Alles staat dan netjes en uitgelijnd onder elkaar.

Responsive modus
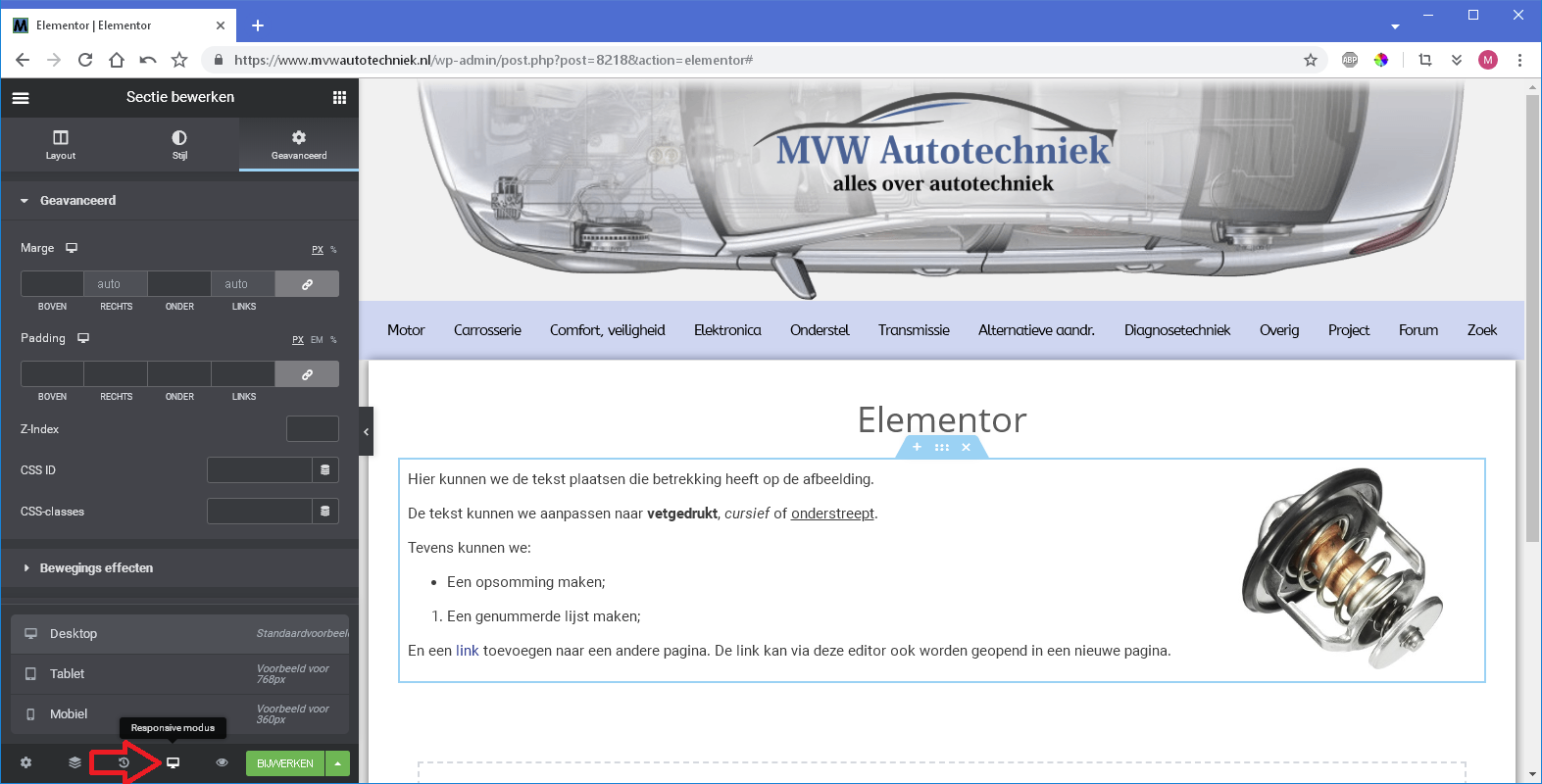
In de Elementor-editor kun je onderaan op “responsive modus” klikken. Met deze optie kun je de site omschakelen naar tablet- en mobiele weergaven.

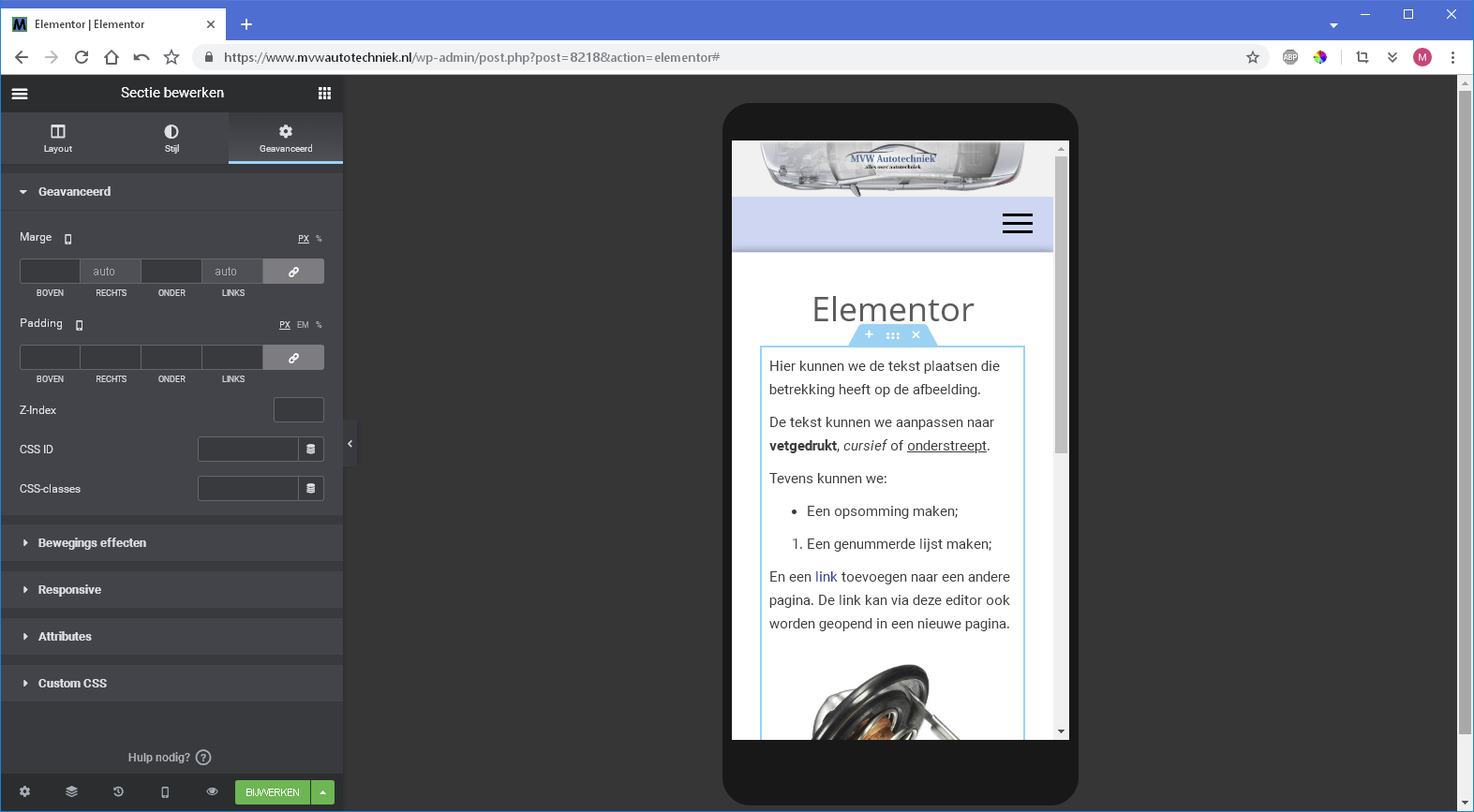
Bij het aanklikken van de mobiele weergave, opent in het hoofdscherm de opbouw zoals die op een telefoon zou verschijnen.

Het kan wenselijk zijn om bepaalde elementen aan de mobiele weergave aan te passen:
- Kolommen omdraaien;
- Items verbergen
- Items alléén in mobiele weergave tonen.
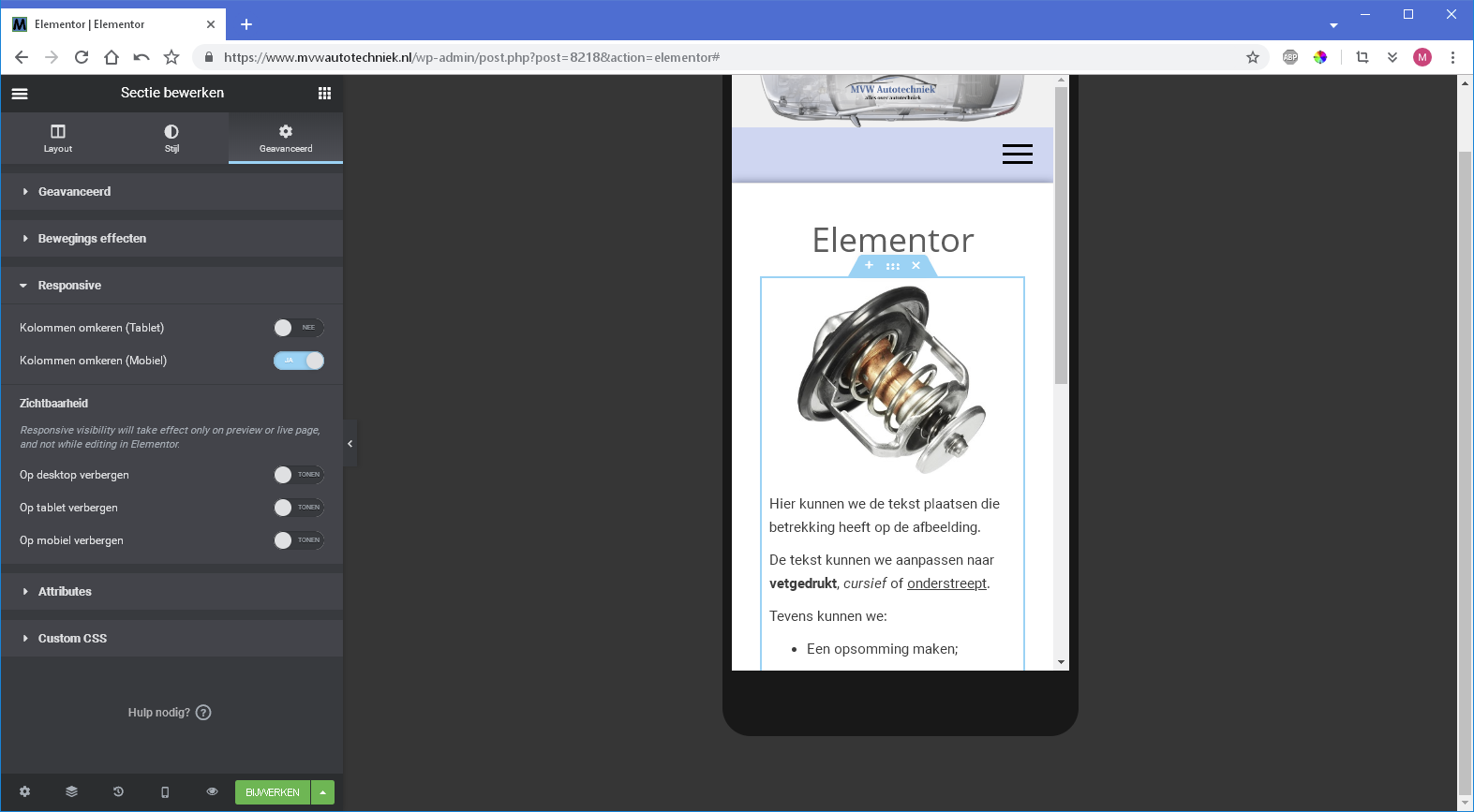
Wanneer we de afbeelding van de thermostaat in de mobiele weergave boven de tekst willen weergeven, maar in de desktopweergave niets willen veranderen, klikken we op “kolommen omkeren (Mobiel)” en desgewenst doen we dit ook bij de Tablet.

Verder zien we hier ook bij zichtbaarheid: op dekstop, tablet of mobiel verbergen. Zelf heb ik de optie om de kolommen om te draaien gebruikt bij de zoekbalk op de homepage: in desktopweergave staat de zoekbalk rechts van de introductietekst, en bij mobiele weergave erboven.
Video’s toevoegen
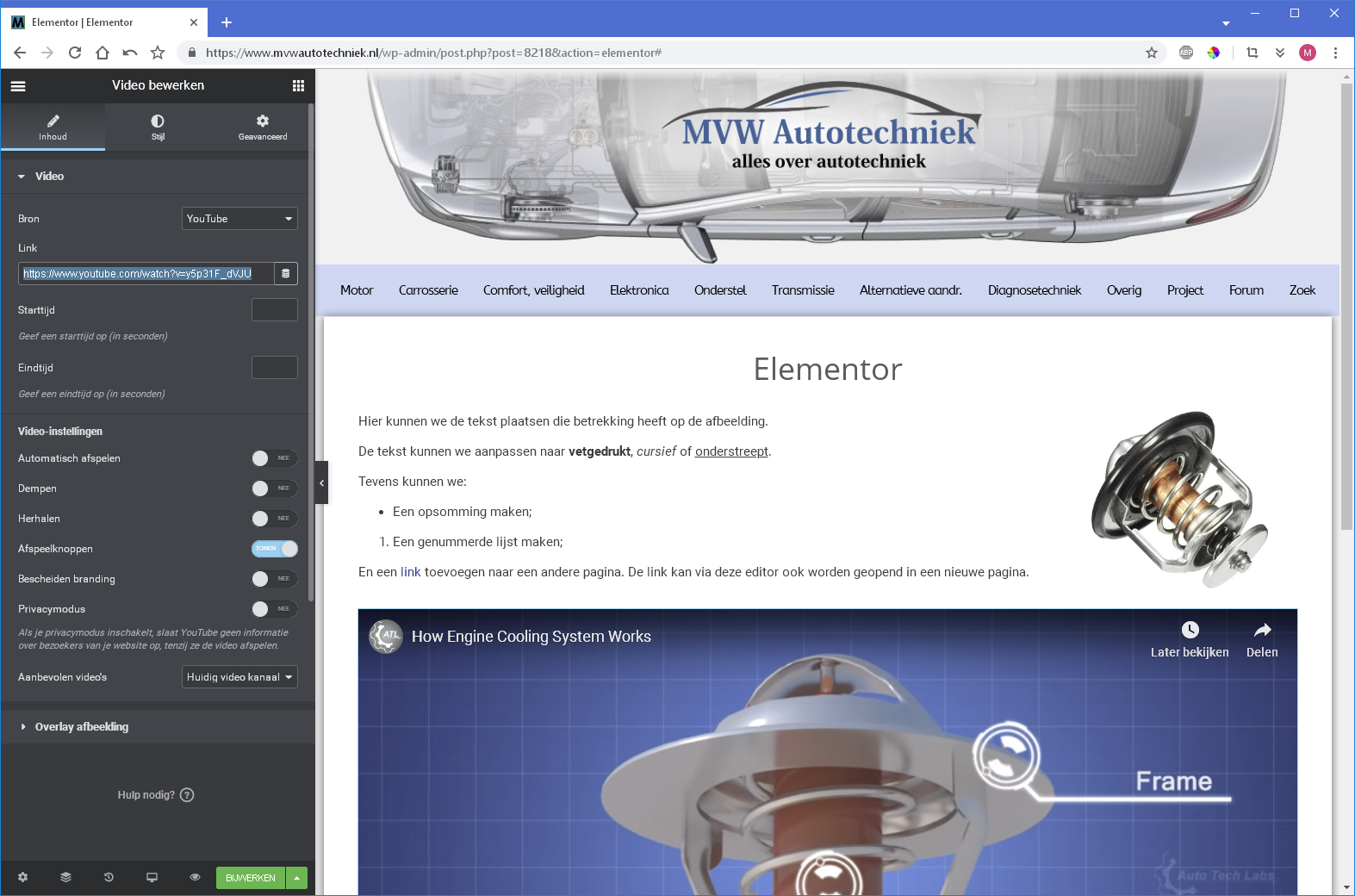
Om een video op de pagina toe te voegen, klikken we op de + om één of meerdere kolommen te plaatsen. In dit geval één kolom. We slepen in de Elementor-editor deze keer niet de tekstbewerker-knop, maar de video-knop naar de kolom. We plaatsen de link naar een Youtube-video over de thermostaat. Direct verschijnt de video in beeld.
Uiteraard kunnen we de afmetingen van de video aanpassen, maar Elementor biedt meer uitgebreide opties: we kunnen bij het openen van de pagina de video automatisch laten afspelen en herhalen, het geluid dempen, de afspeelknoppen verbergen en bepaalde teksten deels verbergen.

Wil je geen video vanaf Youtube, maar uit je eigen mediabibliotheek toevoegen? Ook dat kan! Upload de video naar je mediabibliotheek en plaats i.p.v. de Youtube-link de verwijzing naar de video op je eigen website. Je kunt daarbij dezelfde opties aanpassen.
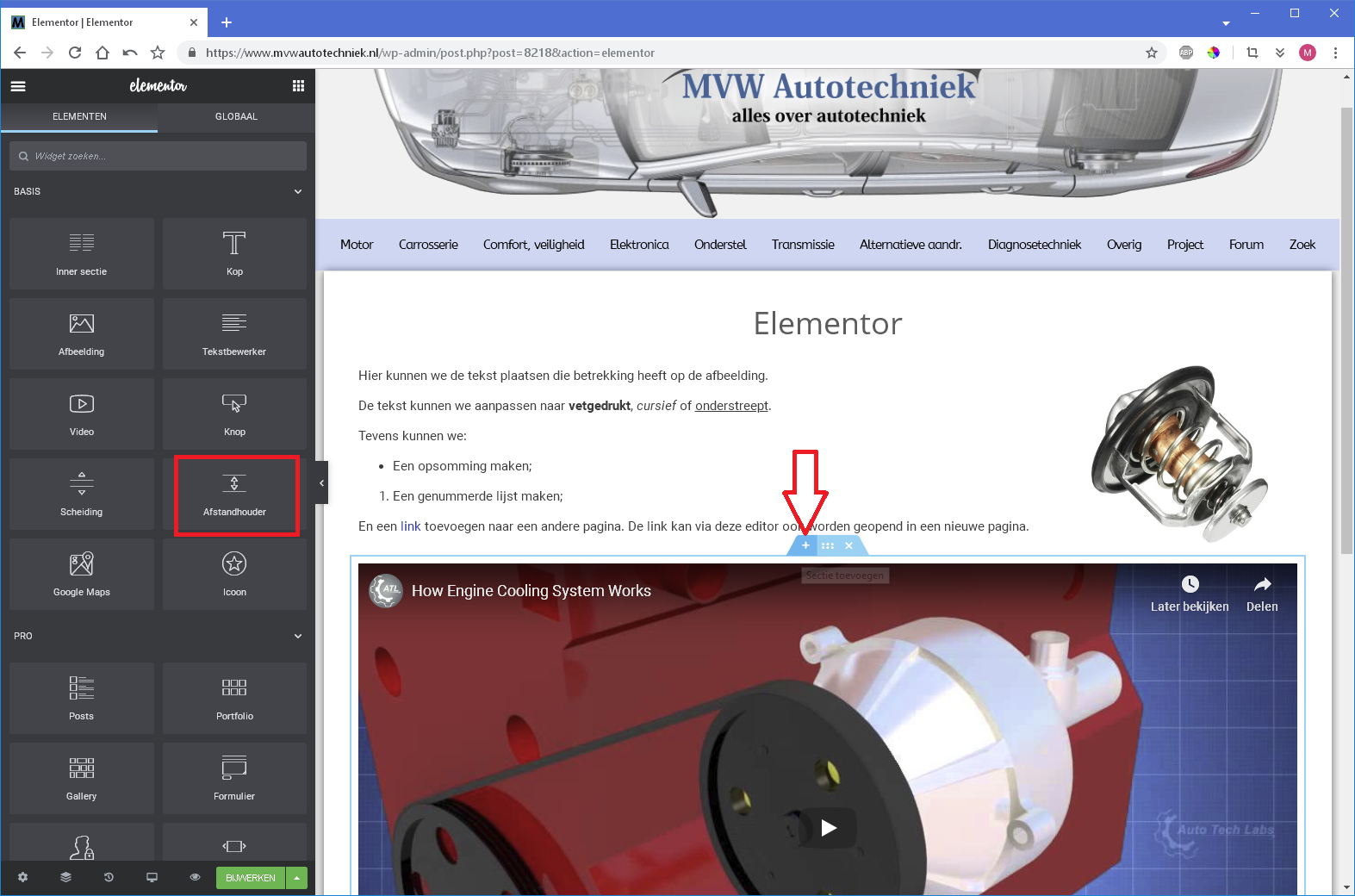
Afstandhouder toevoegen
Wil je meer ruimte tussen de video en de bovenstaande kolommen? Voeg dan een afstandhouder toe. Klik op de + van de video-kolom en sleep de afstandshouder-knop in het tussengebied.

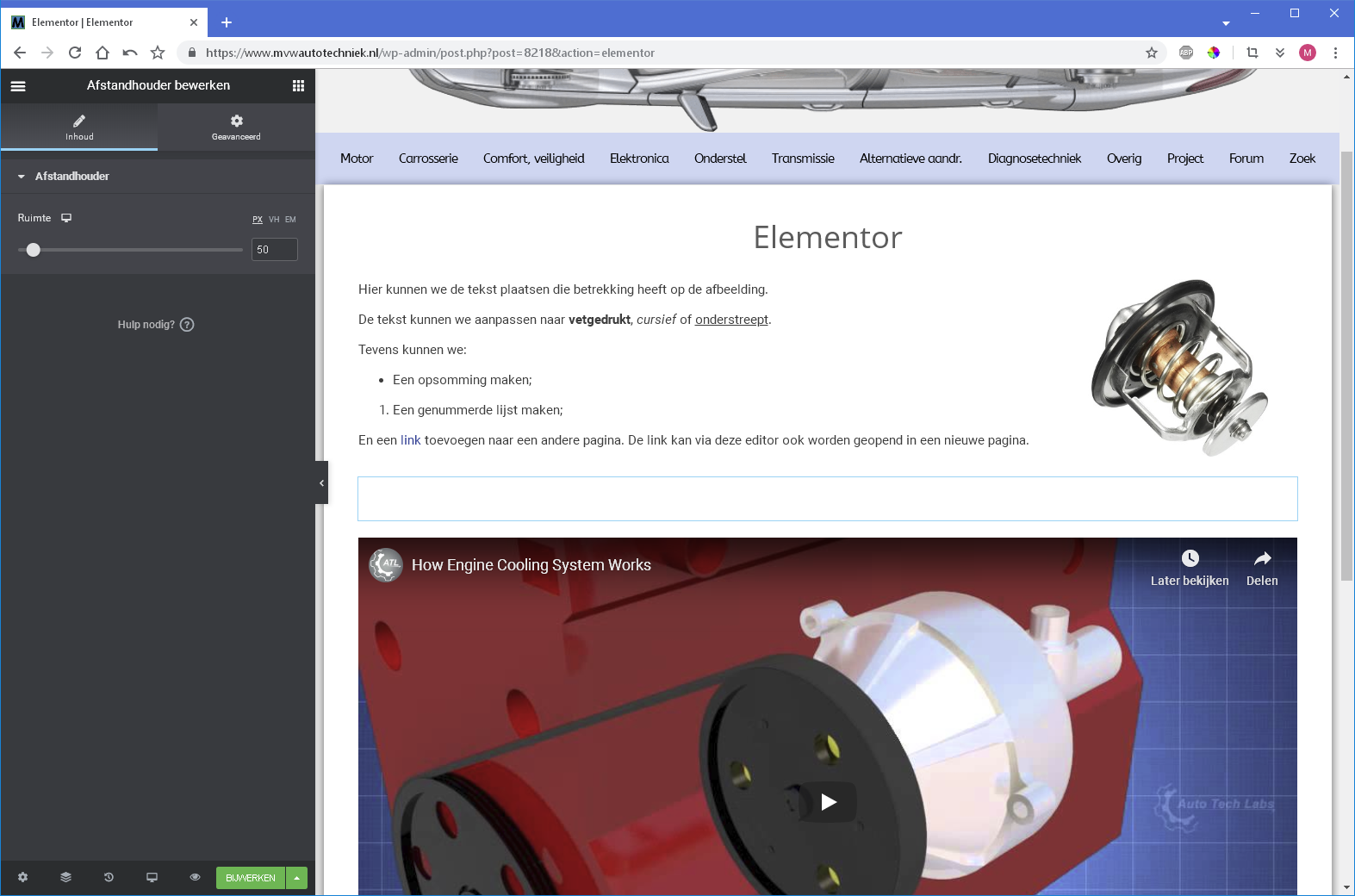
Na het invoegen van de afstandhouder kun je de schuifbalk in de Elementor-editor verschuiven. Standaard staat hij op 50 px. De ruimte kan tussen 10 en 600 px worden ingesteld. Ook nu geldt: de afstandshouder kun je door middel van de responsive-optie in de mobiele- en tablet weergaven verbergen.

De gratis Elementor-versie vs. de Pro-versie
Met de gratis Elementor-versie heb je al ontzettend veel mogelijkheden om binnen een hele korte tijd je hele website te bouwen en in te richten. De tot nu toe besproken mogelijkheden zijn in de gratis versie beschikbaar.
Met de pro-versie kun je nét even wat meer. Zelf heb ik de pro-versie aangeschaft om twee redenen:
- Ik lever graag een financiële bijdrage aan iets waar ik ontzettend tevreden over ben;
- In de pro-versie zijn er meer interactieve functies beschikbaar.
Interactieve knoppen: Call to Action (pro)
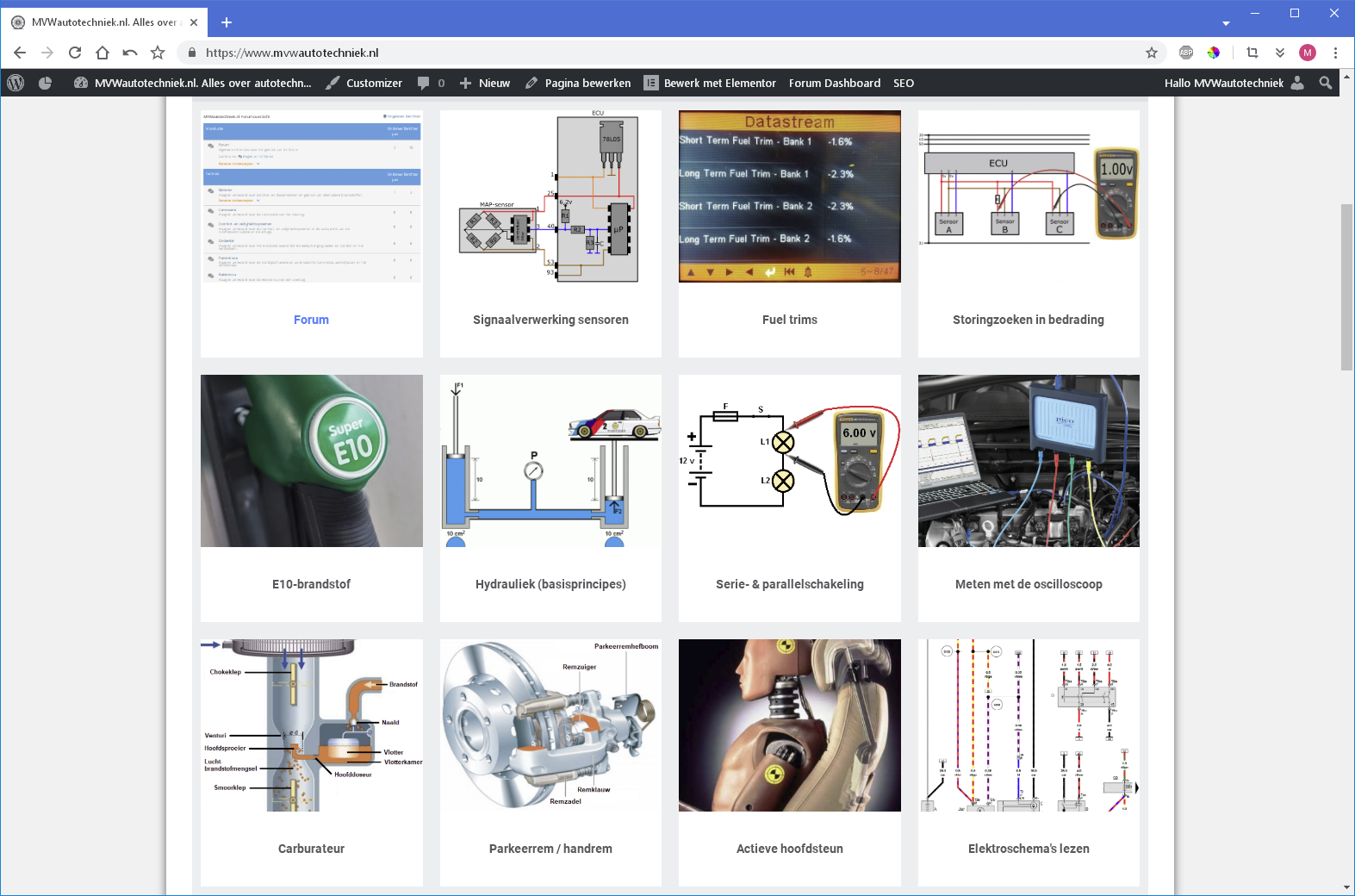
Met de pro-versie is het bijvoorbeeld mogelijk om interactieve knoppen toe te voegen. Met een aantal muisklikken heb je modern ogende tegels (met afbeelding + tekst) die dienst doen als link naar een andere pagina. Het interactieve deel zit hem in de “animatie” als men er met de muisaanwijzer overheen beweegt. De afbeelding zoomt deels in en de tegel wordt gehighlight.
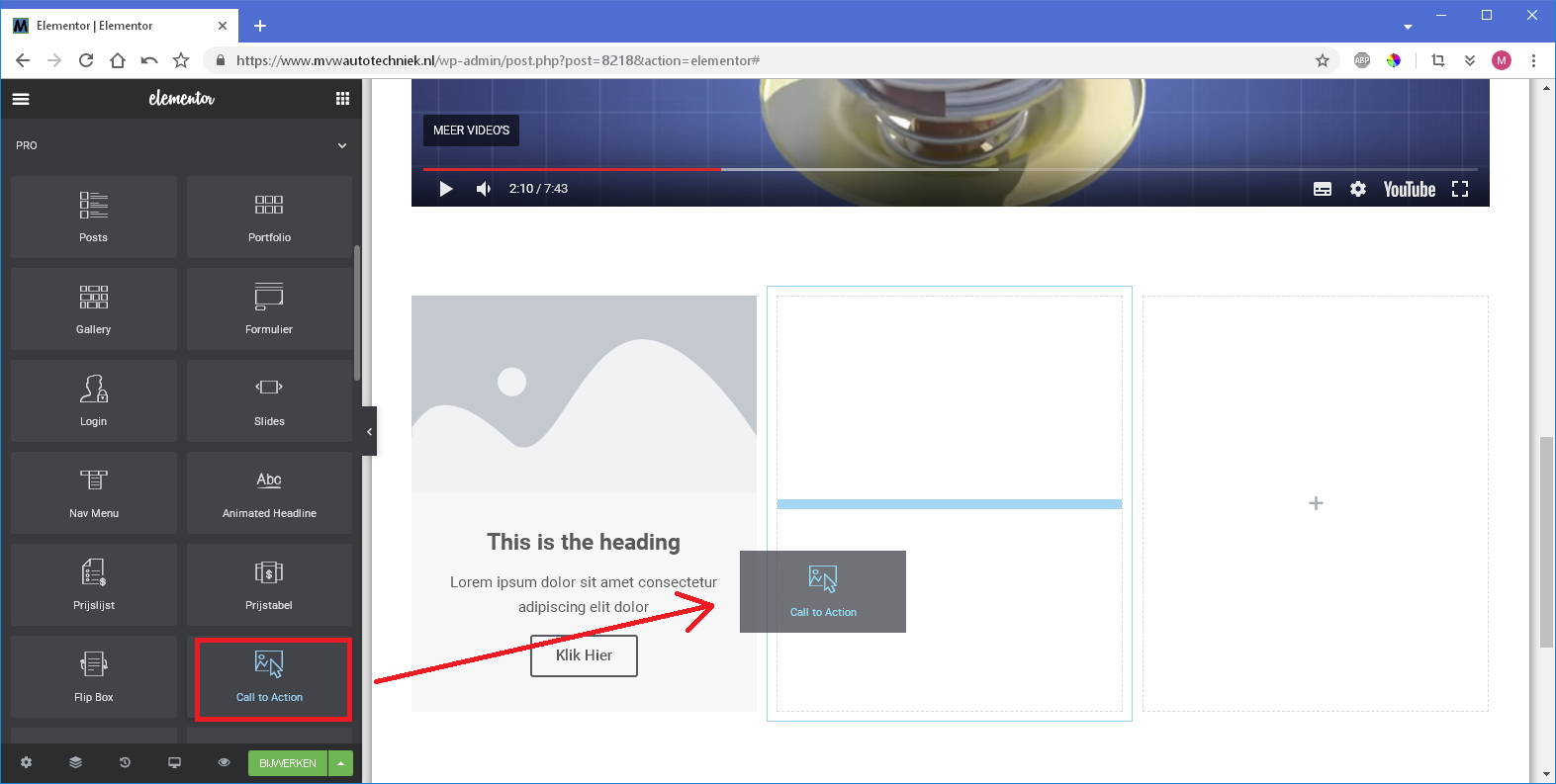
De Call to Action is in het “Pro-menu” te vinden van de Elementor-editor. Deze bevindt zich recht onder het “Basis-menu” die je standaard in de gratis versie hebt. Maak eerst één of meerdere kolommen aan (in het volgende voorbeeld drie) en sleep in iedere kolom de Call to Action knop.

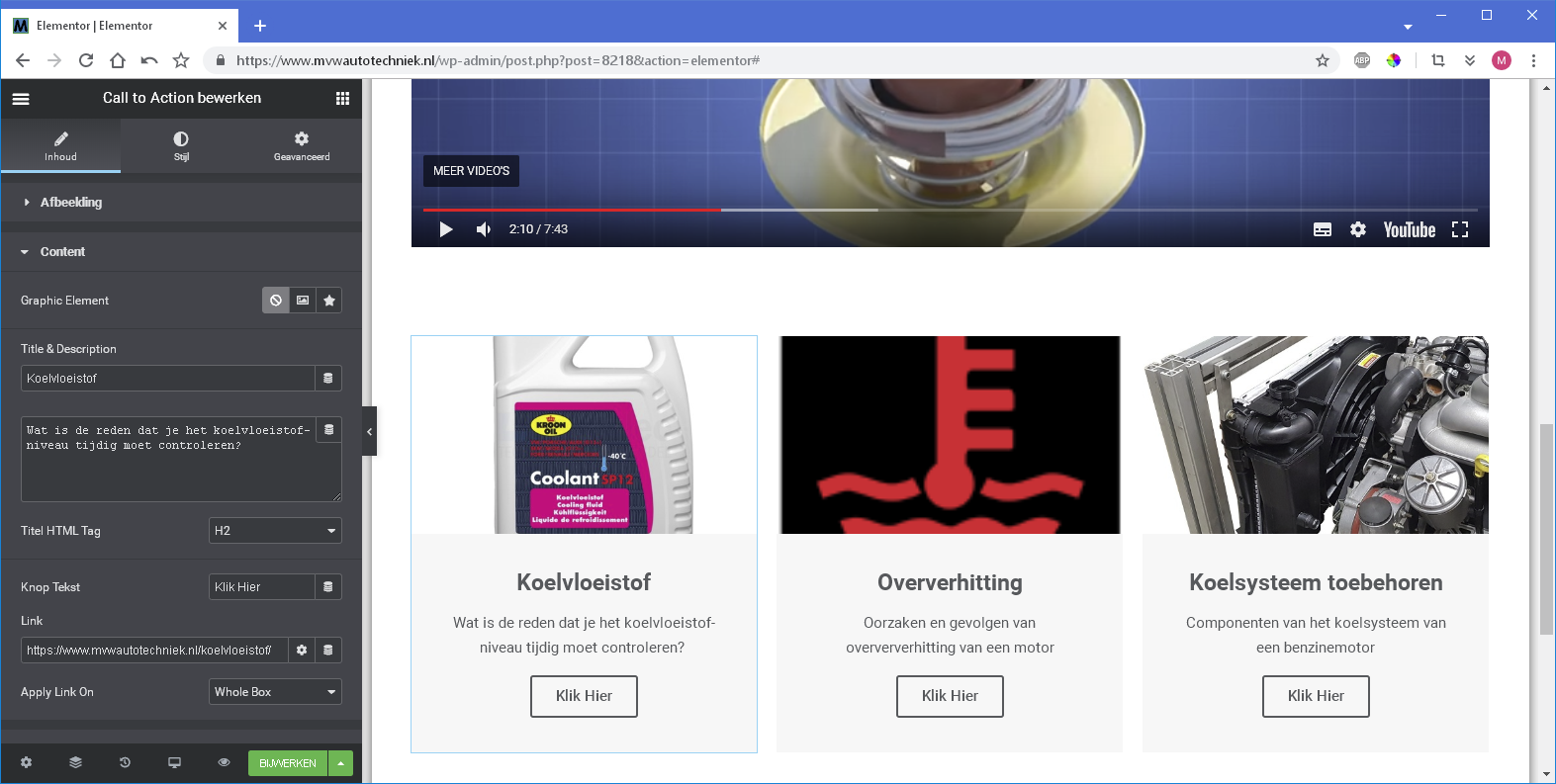
Als je op de kolom met de Call-to-Action knop klikt, opent in de editor de optielijst. Hier kunnen we de afbeelding toevoegen, de titel van de knop met daaronder de tekst en vervolgens de tekst van de knop “Klik hier” aanpassen.

Op de homepage van mijn website heb ik de knop “Klik hier” verwijderd en de hele tegels klikbaar gemaakt. De tegels zijn standaard wit. Wanneer we er met de muisknop overheen bewegen wordt de tegel lichtgrijs en zoomt de afbeelding iets in.

Afsluitend:
Met dit artikel hoop ik inzicht te geven in het gemak van Elementor.
Ben je klant van Zenid.net en heb je vragen of opmerkingen over het gebruik van Elementor? Laat gerust een reactie achter en we helpen je op weg!

Je moet inloggen om een reactie te kunnen plaatsen.